第 1 步 - 使用键盘键在页面 (Page) 节点之间导航
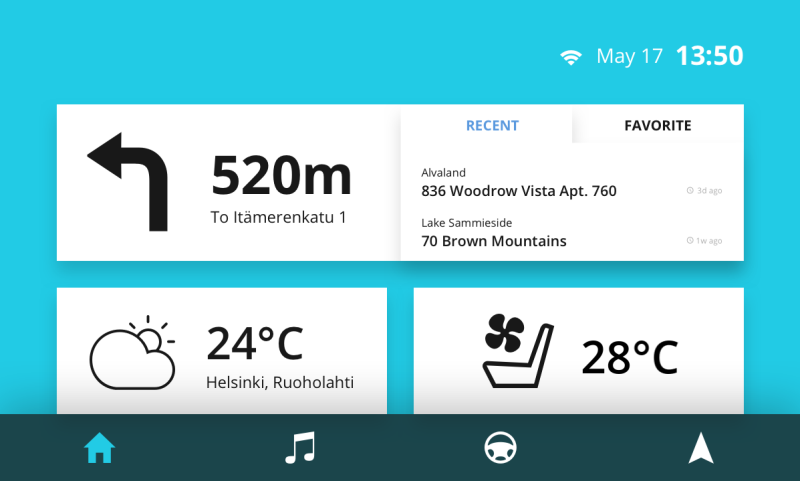
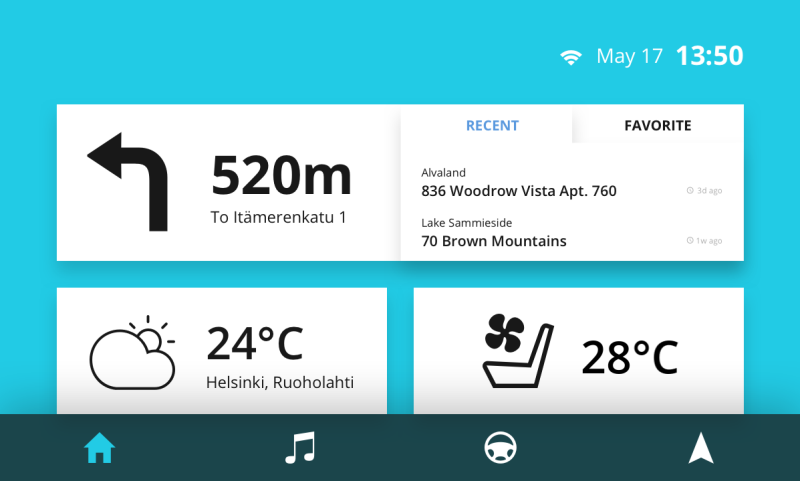
在本教程的这一步骤中,您将学习创建键盘导航,在Home、Media、Car 和Navigation 应用程序屏幕之间导航。您设置焦点在导航栏上的按钮上切换,并设置应用程序当用户按下 →(右箭头)和 ←(左箭头)键盘键时在应用程序屏幕之间导航。
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Keyboard input/Start 目录中的 Keyboard input.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Keyboard input/Completed 目录包含本教程已完成的工程。
起点工程包含完成本教程所需的内容:
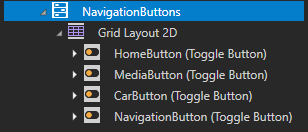
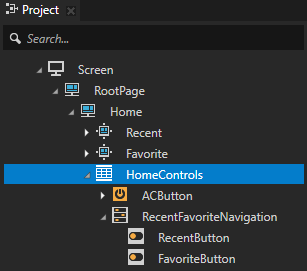
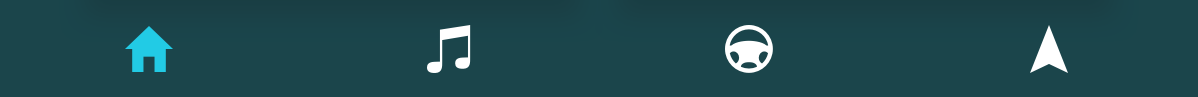
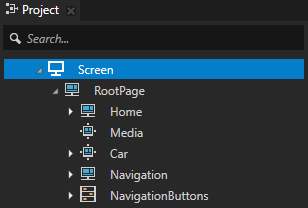
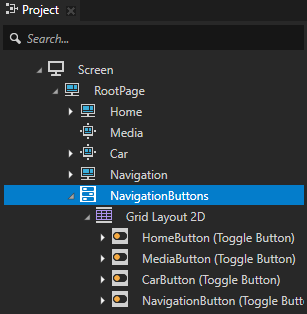
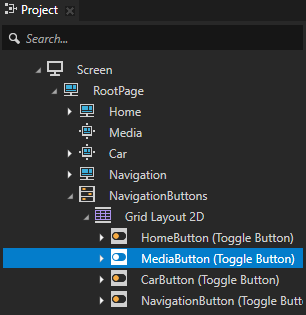
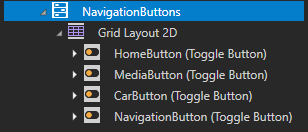
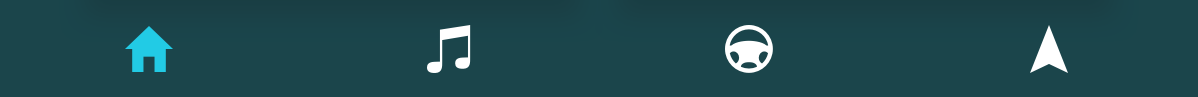
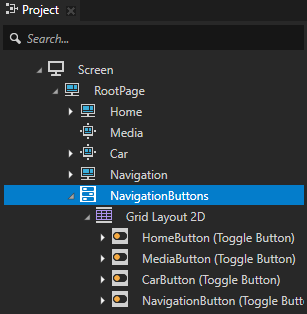
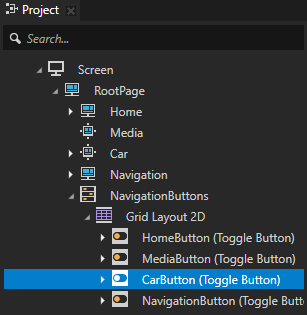
- 2D 切换按钮组 (Toggle Button Group 2D) 节点 NavigationButtons 包含应用程序用户界面底部的切换按钮,用户用于在Home、Media、Car 和 Navigation 应用程序屏幕之间导航。


- 素材库 (Library) > 资源文件 (Resource Files) > 脚本 (Scripts) 包含名为 ButtonState.js 的脚本,该脚本设置各导航按钮在具有焦点时的外观。

- Home 节点在Home 应用程序屏幕上显示内容。
- Recent 和Favorite 节点在应用程序Home 屏幕上显示最近的地址和收藏地址。

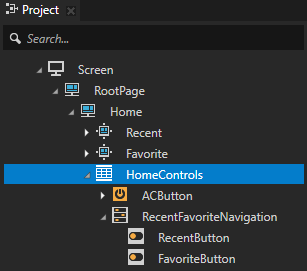
- HomeControls 节点定位用户用于在Home 应用程序屏幕上的Recent、Favorite 和 AirCondition 节点之间导航的按钮。

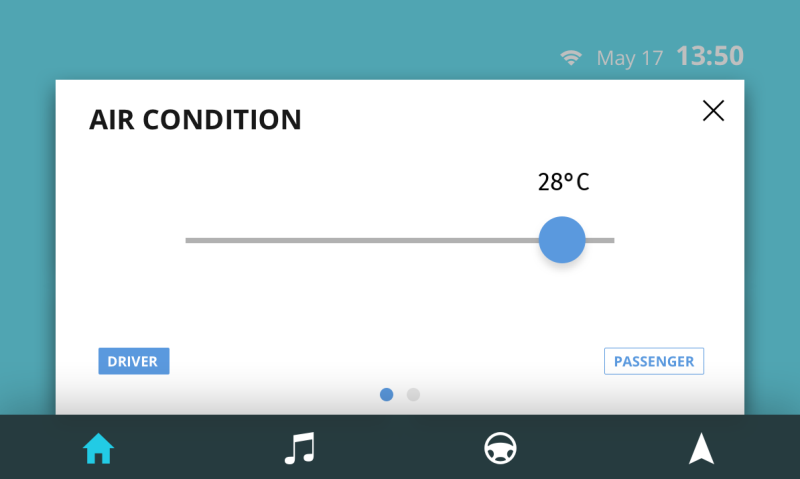
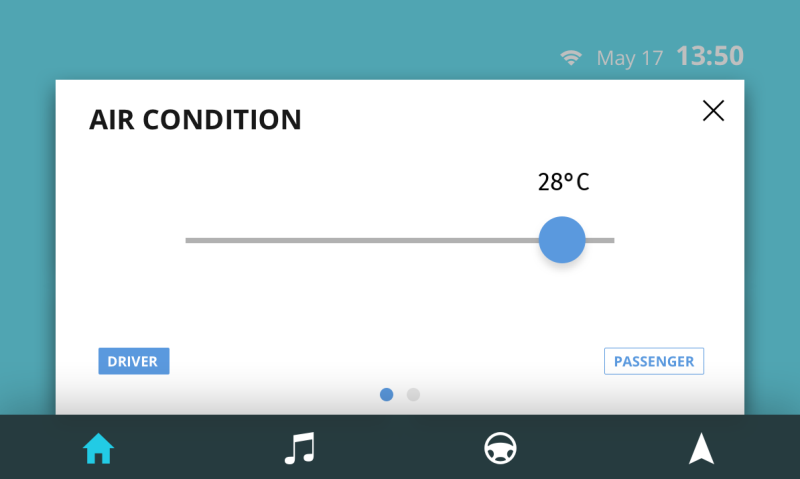
- AirCondition 节点在 AirCondition 应用程序屏幕上显示内容。Driver 和Passenger 节点包含用于在 AirCondition 屏幕上设置空调温度的滑块。

- Media 节点显示Media 应用程序屏幕。

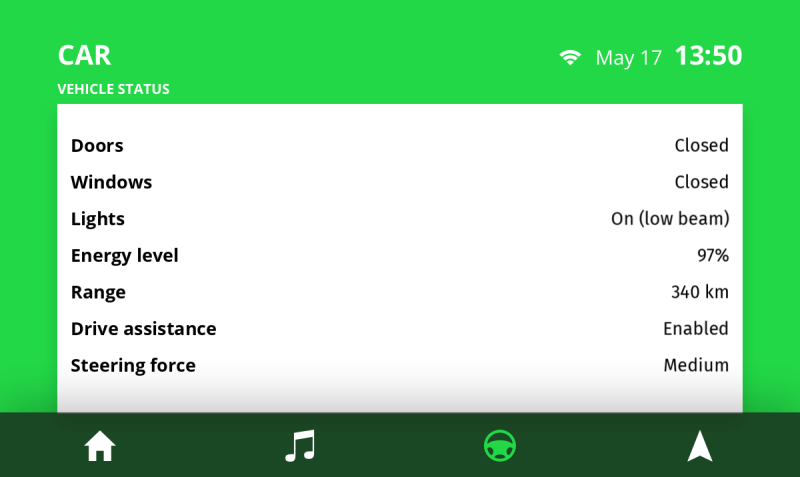
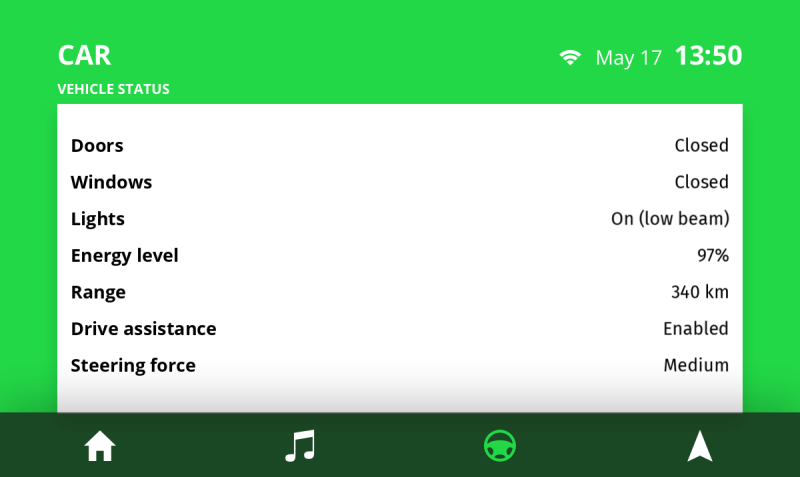
- Car 节点包含 2D 网格列表框 (Grid List Box 2D) 节点,在 Car 应用程序屏幕上显示汽车设置。

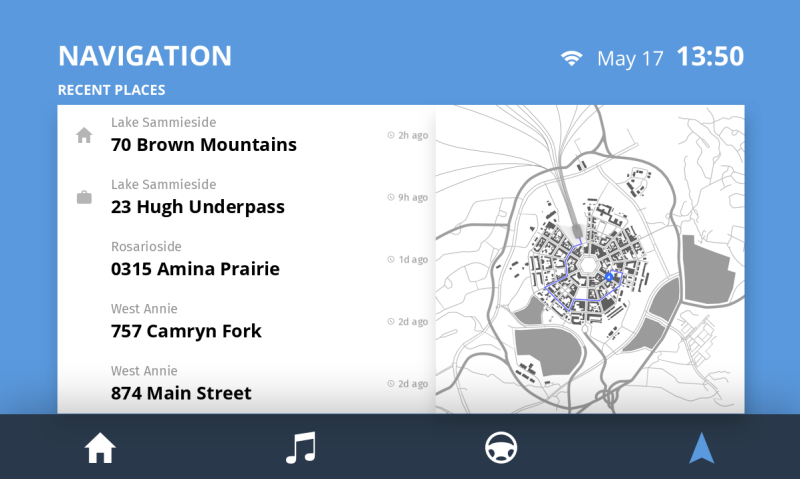
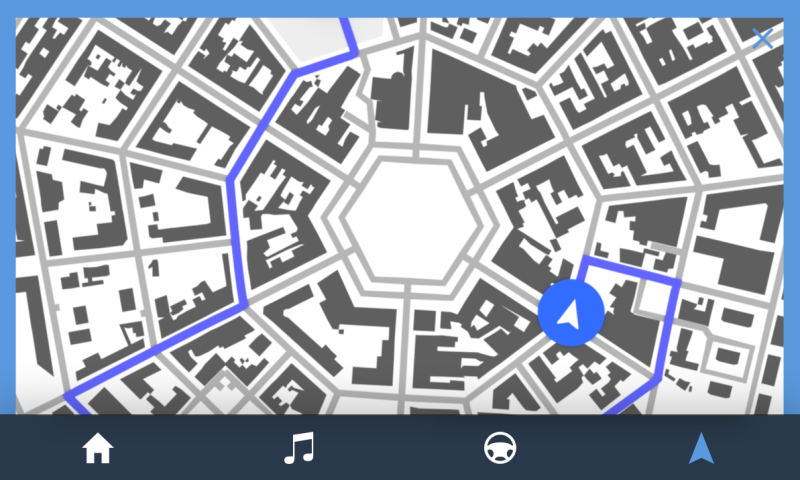
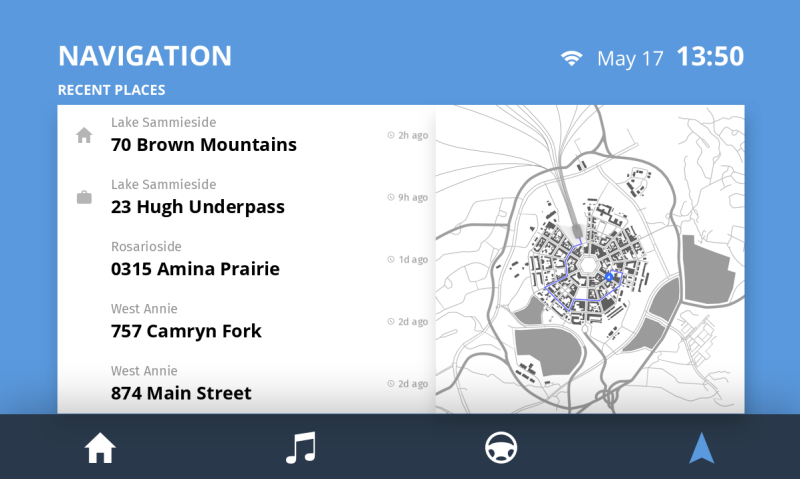
- Navigation 节点在 Navigation 应用程序屏幕上显示内容。
- 2D 网格布局 (Grid layout 2D) 节点定位:
- 包含Navigation 应用程序屏幕上地址条目的 Navigation Grid List Box 节点。
- 用户用于导航到Map 应用程序屏幕的 OpenMap 节点。

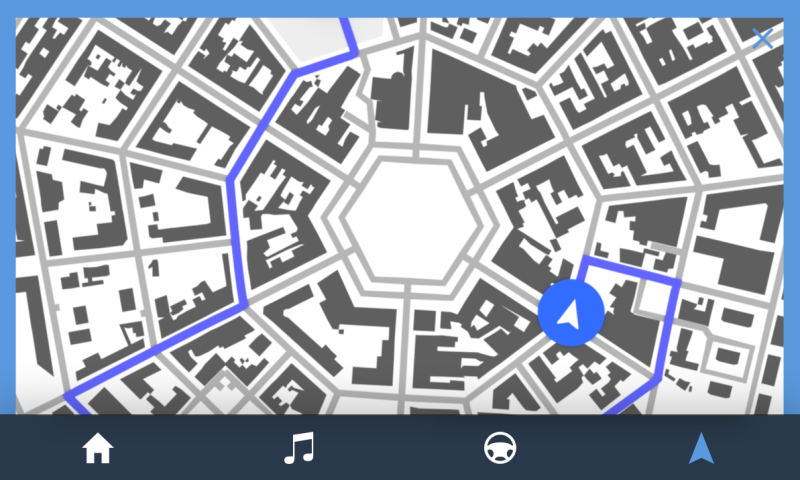
- Map 节点显示Map 应用程序屏幕。
- 2D 滚动视图 (Scroll view 2D) 节点启用Map 应用程序屏幕上的图形滚动。
- CloseMap 节点关闭 Map 应用程序屏幕并导航回 Navigation 应用程序屏幕。

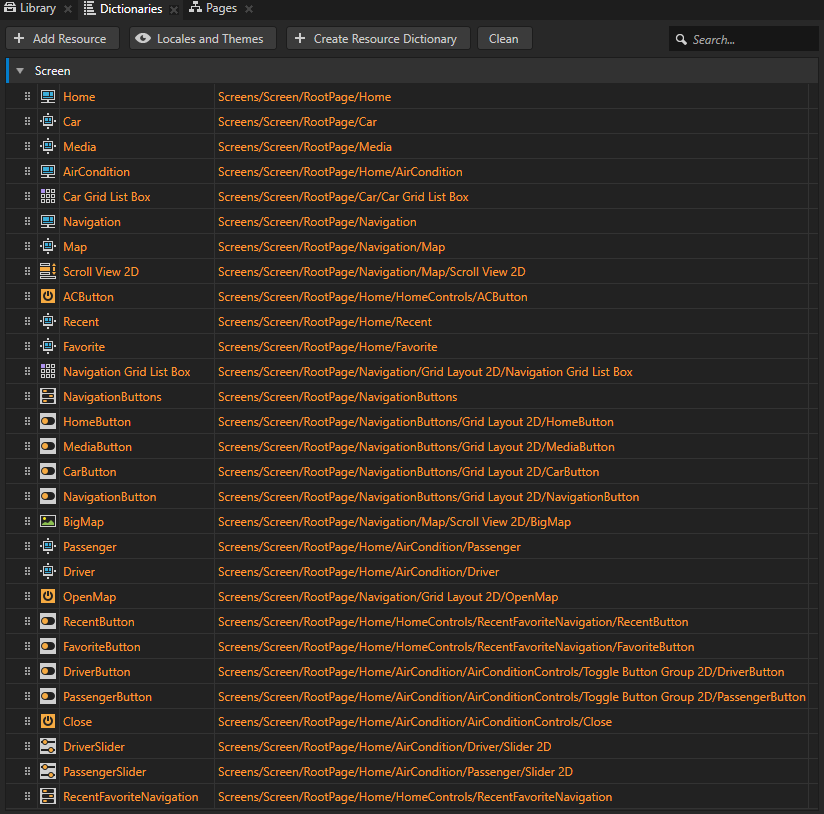
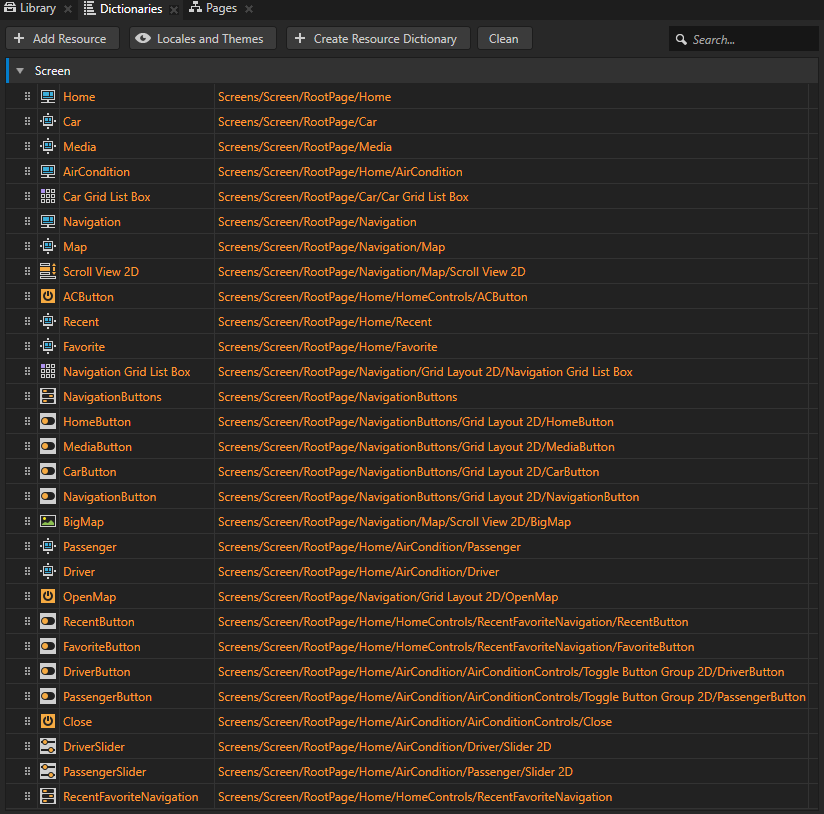
- 屏幕 (Screen) 节点的资源字典包含工程中节点的别名。别名提供一种在焦点链中设置节点和在应用程序中从 JavaScript 脚本访问节点的便捷方式。
您可以在字典 (Dictionaries) 窗口找到资源字典的内容。要详细了解有关别名及其使用方法的信息,请参阅使用别名。

创建应用程序屏幕之间的键盘导航
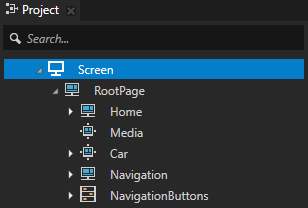
在本节中,您将学习创建切换按钮的键盘导航,用于在显示应用程序屏幕的 页面 (Page) 节点之间导航。

要创建应用程序屏幕之间的键盘导航:
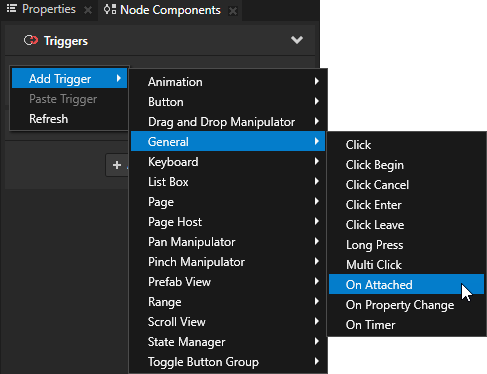
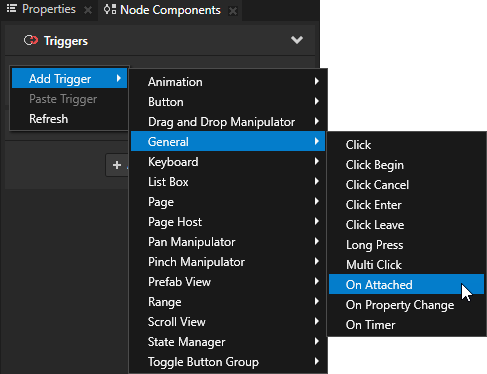
- 在 工程 (Project) 中选择屏幕 (Screen) 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分右键点击并选择添加触发器 (Add Trigger) > 常规 (General) > 附加时 (On Attached)。
当您启动应用程序,Kanzi 将焦点默认设置到 屏幕 (Screen) 节点。您可以使用 附加时 (On Attached) 触发器在您启动应用程序时将焦点设为导航栏。


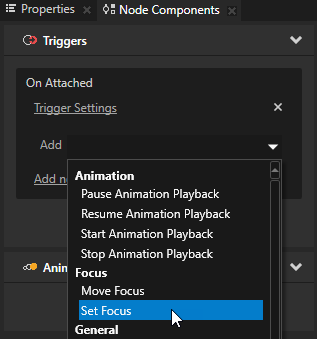
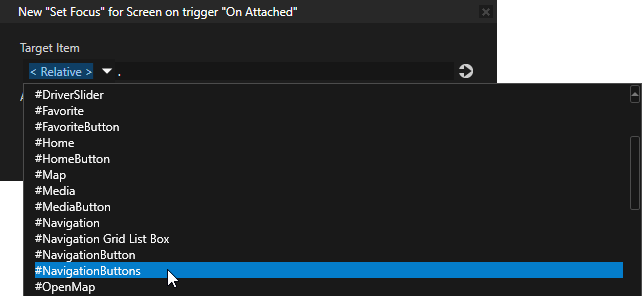
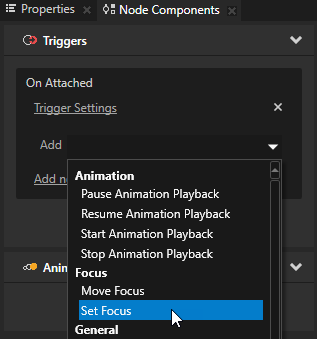
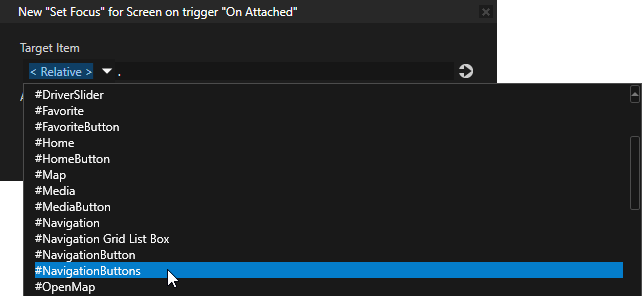
- 在 节点组件 (Node Components) 中向附加时 (On Attached) 触发器添加设置焦点 (Set Focus) 动作,并在设置焦点 (Set Focus) 窗口中将目标项 (Target Item) 设置为 #NavigationButtons。
当应用程序启动时将焦点设置为 2D 切换按钮组 (Toggle Button Group 2D) 节点NavigationButtons,以允许用户在焦点链中移动焦点。在本节的下一步中,您将设置 NavigationButtons 节点让焦点前进到 HomeButton 节点,以在应用程序屏幕之间创建导航。


建议
您可以使用别名或指向每个节点的路径定义焦点链。
别名提供设置焦点链中节点的便捷方式。请参阅使用别名。

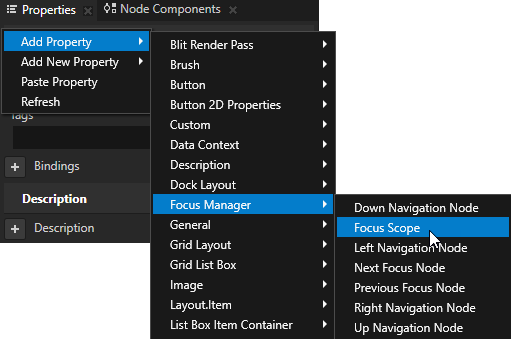
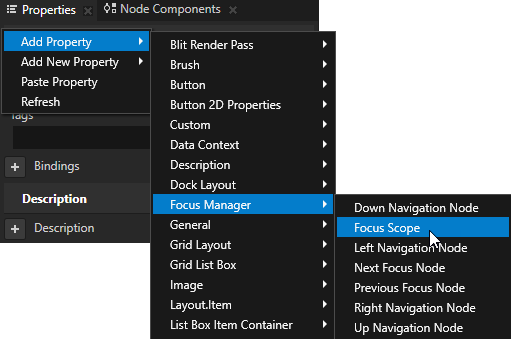
- 在工程 (Project) > RootPage 中选择 NavigationButtons 节点,在属性 (Properties) 中右键点击,选择添加属性 (Add Property) > Focus Manager (焦点管理器) > 焦点范围 (Focus Scope) 属性并启用该属性。
您使用焦点范围 (Focus Scope) 属性让焦点从 NavigationButtons 节点前进到 HomeButton 节点,以在应用程序屏幕之间导航。这样用户可以使用键盘键在这些切换按钮之间导航。



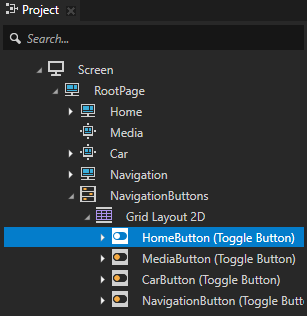
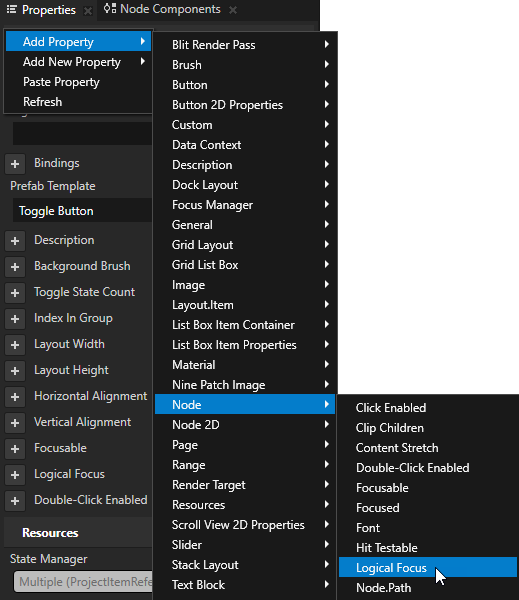
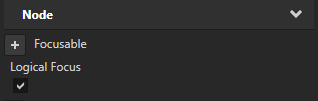
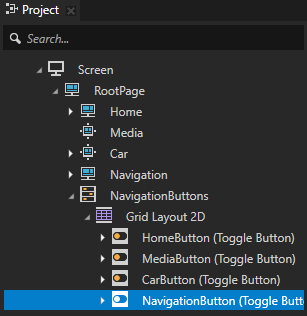
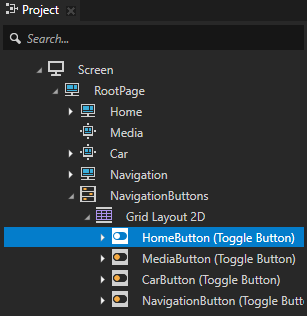
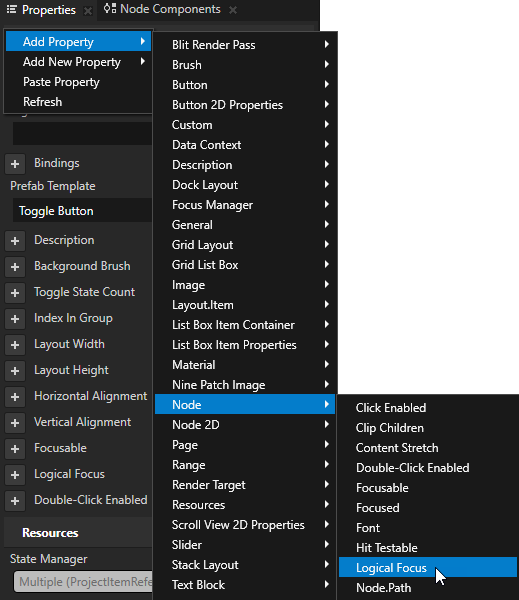
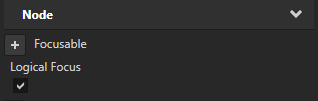
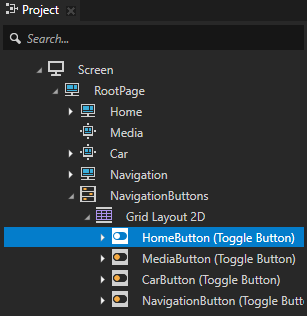
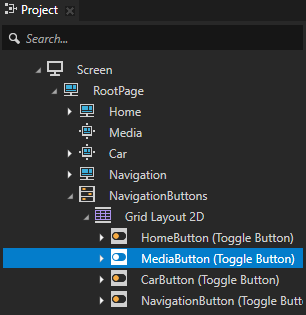
- 在工程 (Project) > RootPage > NavigationButtons > 2D 网格布局 (Grid layout 2D) 中选择 HomeButton 节点,在属性 (Properties) 中右键点击,选择添加属性 (Add Property) > 节点 (Node) > 逻辑焦点 (Logical Focus) 属性并启用该属性。
当设置焦点到焦点范围节点时,启用逻辑焦点 (Logical Focus) 属性的子节点接收焦点。如果焦点范围有多个启用逻辑焦点 (Logical Focus) 属性的子节点,焦点管理器将焦点设置到最后一个子节点。
您设置 HomeButton 节点在将焦点设置到 2D 切换按钮组 (Toggle Button Group 2D) 节点 NavigationButtons 时接收焦点。



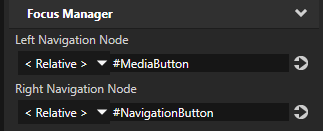
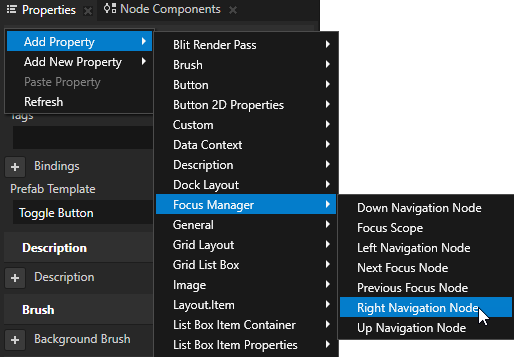
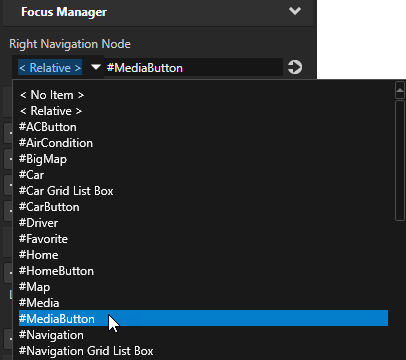
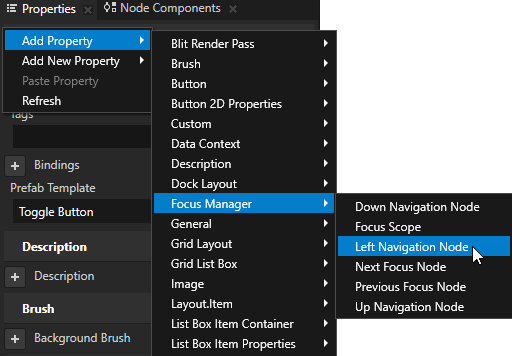
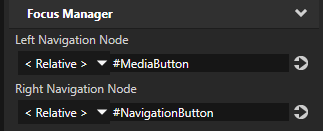
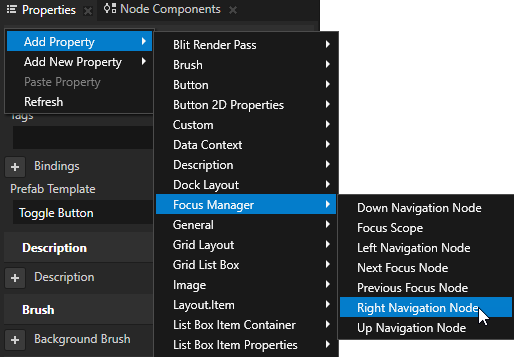
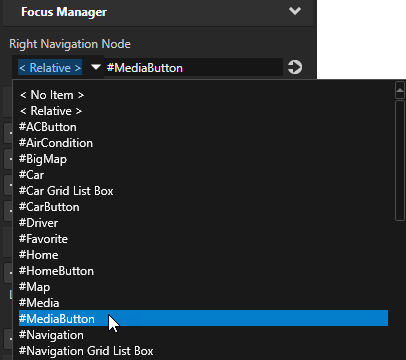
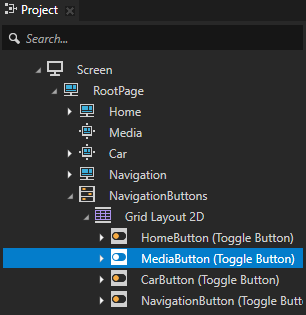
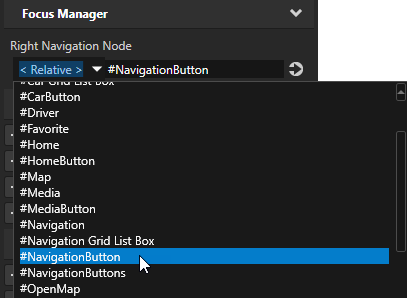
- 在工程 (Project) > RootPage > NavigationButtons > 2D 网格布局 (Grid layout 2D) 中选择 HomeButton 节点,在属性 (Properties) 中右键点击,选择添加属性 (Add Property) > Focus Manager (焦点管理器) > 向右导航节点 (Right Navigation Node),将其设为 #MediaButton。
Kanzi 中的焦点链使您可以根据节点渲染位置使用 ←(左箭头)、→(右箭头)、↑(上箭头)和↓(下箭头)键在节点之间导航。您使用向右导航节点 (Right Navigation Node) 属性设置当用户按下键盘上的 →(右箭头)键时焦点从 HomeButton 节点移动到 MediaButton 节点。



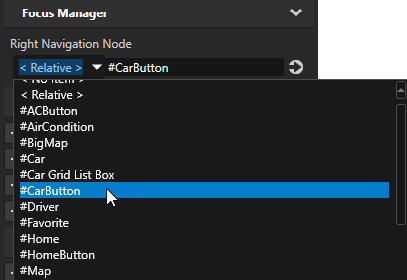
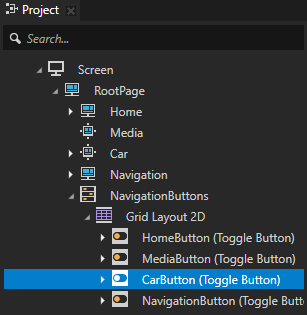
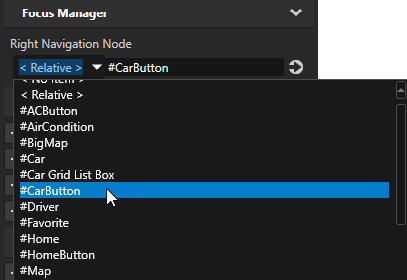
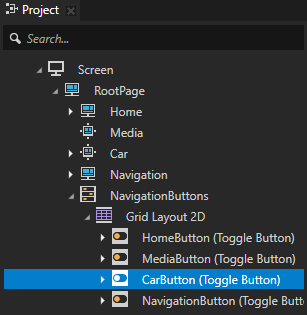
- 为 MediaButton 和 CarButton 节点重复上一步,但在 属性 (Properties) 中设置 向右导航节点 (Right Navigation Node) 属性:
- MediaButton 节点设置为 #CarButton。


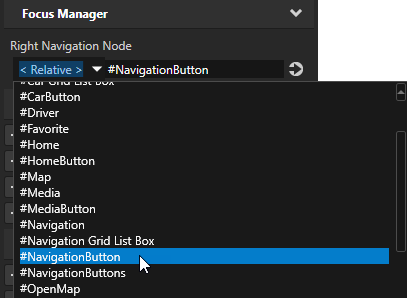
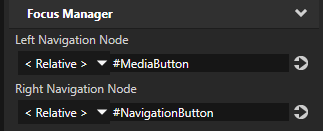
- CarButton 节点设置为 #NavigationButton。


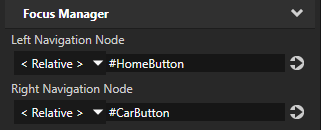
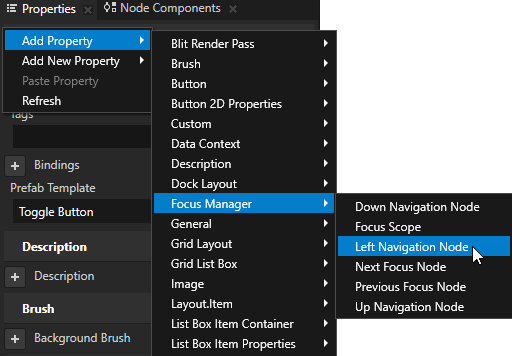
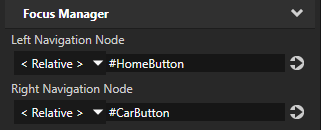
- 在 工程 (Project) > RootPage > NavigationButtons > 2D 网格布局 (Grid layout 2D) 中选择 MediaButton 节点,在 属性 (Properties) 中添加右键点击,选择 添加属性 (Add Property) > Focus Manager (焦点管理器) > 向左导航节点 (Left Navigation Node),将其设为 #HomeButton。
您使用 向左导航节点 (Left Navigation Node) 属性设置当用户按下键盘上的 ←(左箭头)键时焦点从 MediaButton 节点移动到 HomeButton 节点。



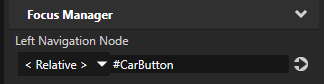
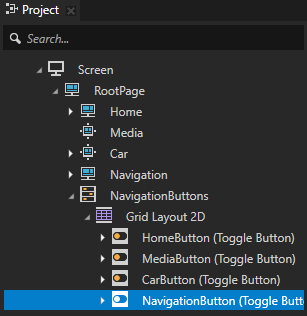
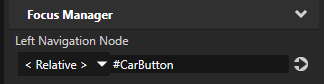
- 为 CarButton 和 NavigationButton 节点重复上一步,但在 属性 (Properties) 中设置 向左导航节点 (Left Navigation Node) 属性:
- CarButton 节点设置为 #MediaButton。


- NavigationButton 节点设置为 #CarButton。


重启 预览 (Preview),将初始焦点设置到 HomeButton 切换按钮。现在您可以使用 →(右箭头)和 ←(左箭头)键盘键在应用程序屏幕之间导航。
< 简介
下一步 >
另请参阅
要详细了解焦点在 Kanzi 中的工作原理,请参阅焦点。
要详细了解有关页面 (Page) 和主页面 (Page Host) 节点的信息,请参阅使用页面 (Page) 和主页面 (Page Host) 节点。
要详细了解有关使用触发器的信息,请参阅使用触发器。

打开导航